目次
重要な画像はページの上に置く
一番重要な画像はページの上部に置く事が推奨されています。
これはWordPressの「アイキャッチ画像」(サムネイル画像)の事です。ほとんどのWPテーマで自動的にページの上部に表示されているようになっているので、そうなっていれば何もしなくていいOKです。
関連性が高い画像を使う
当たり前ですが、ページのタイトルと関連性が高い画像を使いましょう。
例えばファッションについて記事を書く場合はファッションの画像、パスタのレシピについて書く場合はパスタの写真を使いますよね。
見出しや文章と一緒に使う

コンテンツ内で画像を使う場合は、画像だけを並べるのではなく、見出しや文章と一緒に使用します。
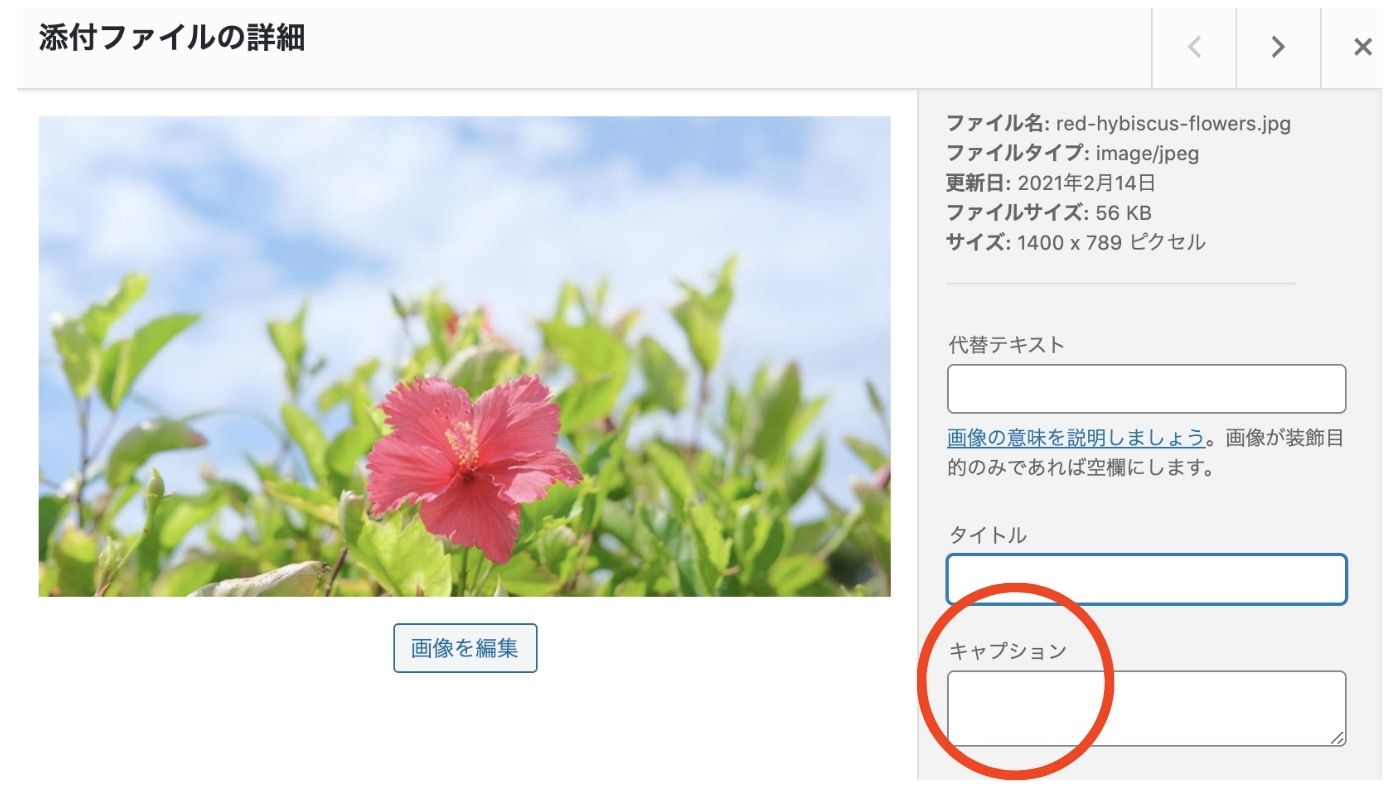
キャプションを設定する

キャプションとは画像についての短い説明文のこと。通常は画像の下に表示されます。
例:赤いフランジパニの花

キャプションを入れなくていい例外としてアイキャッチ画像があります。WordPressのアイキャッチ画像はキャプションは表示しないのがデザインの通例です。
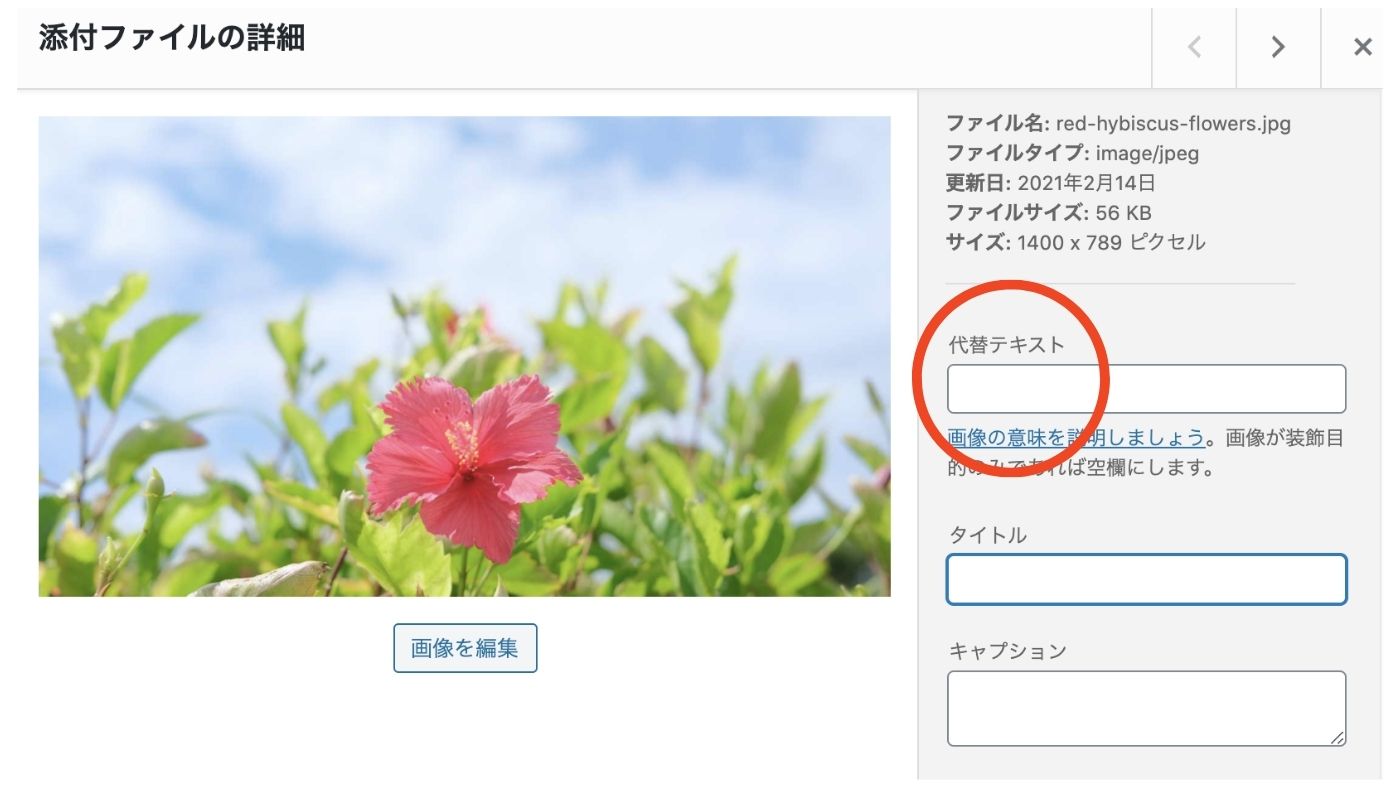
alt属性を設定する

alt属性(あるとぞくせい)とはキャプションと同じく画像の短い説明のこと。WordPressでは「代替テキスト」という名前で表示されます。
例:赤いフランジパニの花
キャプションと異なる点は、alt属性はwebページ上に表示されません。では何のためかというと、画像が表示されない場合のため、音声読み上げソフトのため、Googleに画像の内容を伝えるためなどが目的です。
例えばネット速度が遅く画像が表示されない場合、画像の代わりにこのテキストが表示されます。
例えば記事内も画像を10枚入れた場合、少し手間ではありますが、罫線などデザイン用画像を除く全ての画像にalt属性を設定する必要があります。
私の場合、前出のキャプションとalt属性は同じフレーズをコピペして設定する事が多いです。(この辺り、ブロガーさんによって方針が違うと思います)
また、アイキャッチ画像のalt属性は私は記事タイトルを短くしたものを入れています。
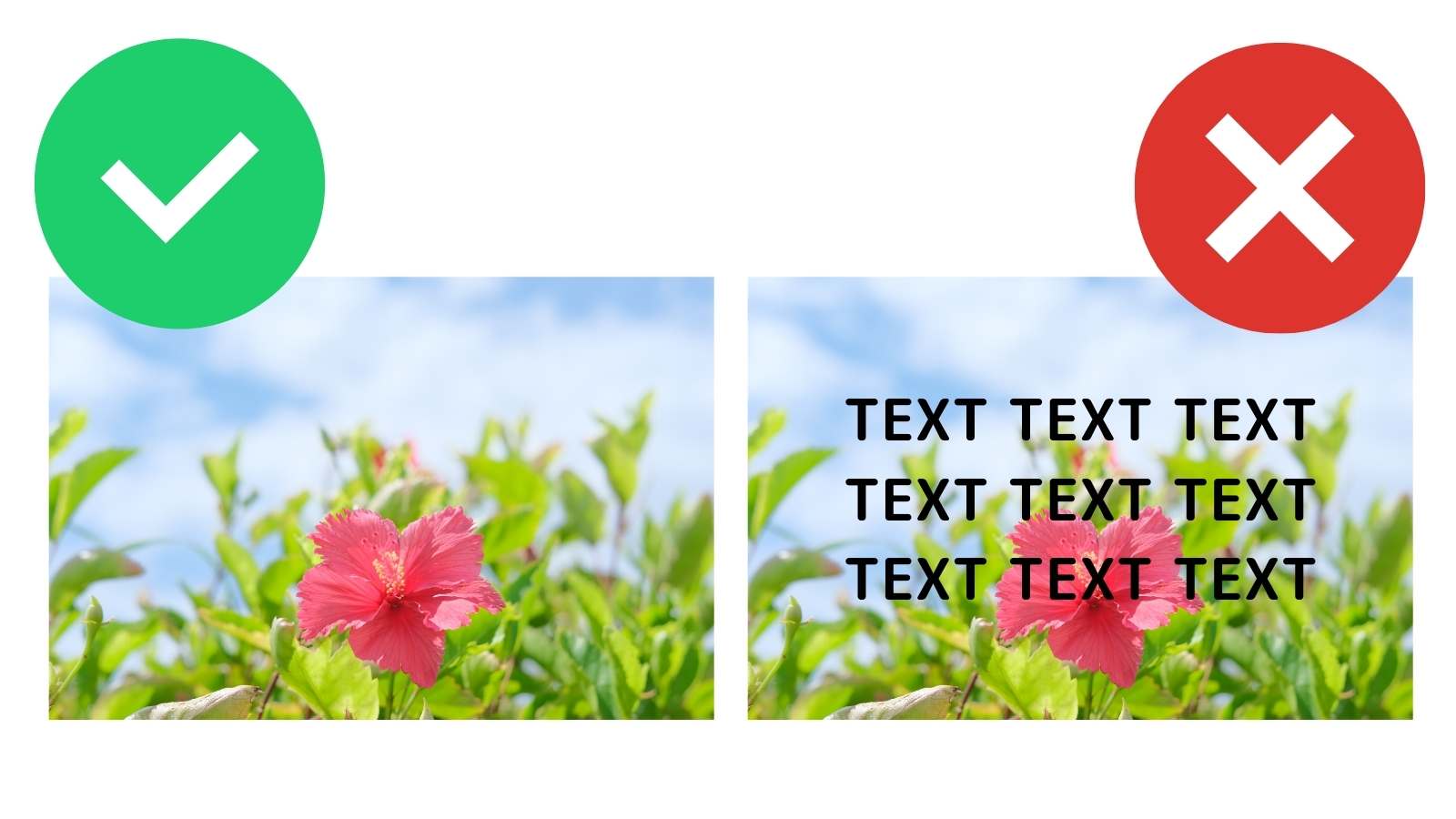
画像に文字を入れない

基本的には画像に文字は入れません。文字は画像としてではなくテキストとして掲載することが推奨されています。
これについては私自身対応していない所があります。アイキャッチ画像に短い記事タイトルを大文字で入れることが多いので… 画像を見て記事内容がひと目で分かる方がクリック率は高いと考えているのが理由です。
しかし、文字入り画像をGoogleが評価しないならそもそも検索結果自体に表示されないことになってしまいます。
今のところ「文字入りアイキャッチ画像を使った記事は検索に表示されにくい」という現象は感じていませんが、今後気をつけて見ていかないといけないポイントかなと思います。
高品質の写真を使う

高品質の写真とは、解像度が高い写真(pxサイズが十分に大きい写真)です。
デスクトップ・スマホのディスプレイが高解像度化しているので、画像を綺麗に表示するにはある程度のpxサイズが必要です。
私の場合、最近は長辺1400px〜1600pxを基準にしています。
長辺というのは辺が長い方、つまり横長写真なら横が1400pxという事です。横1400pxにした場合、縦は元画像の比率に準じるか、比率16:9で切り抜く事が多いです。
高品質なページにする
効果的な画像SEOには、画像を使っているページ自体に価値があることも求められます。
高品質なページとは、簡単に言えば、”新しくて価値ある情報がたっぷり詰まった、見出し、文章、画像などの要素が適切に使われているページ” の事を挿します。
レスポンシブ対応サイトにする
レンスポンシブデザインとは、ここしばらくグローバルスタンダードになっているWebデザインのことです。
具体的には、デスクトップ、タブレット、スマホなど表示するディスプレイの幅によってコンテンツが可変する(幅に合わせてフィットする)タイプのデザインを指します。
レスポンシブ対応にすることで、どの端末で見ても画像が適切なサイズで表示されるようになります。
意味のあるファイル名に変える
例えば「001.jpg」という画像ファイル名はなんの意味も持ちませんが、「applepie.jpg」だったら、(これはアップルパイの画像だよ〜)とGoogleに伝える事ができます。
ファイル名はその画像を端的に表す名前を英語で付けます。単語が複数ある場合は半角ハイフン「-」でつなげます。全角文字や空白スペースはNGです。
⭕️ pink-hibiscus-flowers.jpg
⭕️ ishigaki-diving-school.jpg
⭕️ pizza-margarita.jpg
❌ 001.jpg
❌ アップルパイ 001.jpg
❌ ase108dse.jpg
❌ bali-seminyak-private-villa-astana-villa-bali.jpg
↑
長すぎる、キーワードを詰め込みすぎるファイル名前もダメ。
構造化データを使う
Googleにはページのコンテンツを検索エンジンに伝えるための「構造化データ(Structure Data)」と呼ばれる仕組みがあります。
その中に「このページの画像はこれ」と画像を設定する項目があります。ここにアイキャッチ画像などの重要な画像を登録する事も画像SEO対策になります。
具体的には、プラグインを導入したり、テーマファイルを直接編集するなどして構造化データを埋め込みます。
大きなサムネイルを設定する
Googleには、画像のサムネイルが検索結果に表示された場合にサイズを選べる設定があります。
max-image-previewというメタタグを使って、
①サムネイルを表示しない
②標準サイズのサムネイルを表示する
③大きなサイズのサムネイルを表示する
の3つから指定することができます。
③を設定することで検索結果のサムネイルが大きく表示されるようになります。
具体的には、テーマファイルの header.phpに以下のように記述します。
<meta name="robots" content="max-image-preview:large">画像の読み込みを速くする
画像やコンテンツの読み込みが遅いとユーザーはすぐに直帰(検索結果に戻る事)してしまいます。
読み込み速度を上げるには、
- 画像のファイルサイズをなるべく軽量化する
- lazy-loadingなどの画像系プラグインを使う
- 1枚の画像でデスクトップ・タブレット・スマホに対応する
などの工夫があります。
ページの読み込みスピードはこちら2つのサイトでチェックできます。
- Google Search Speed Insight (最定番)
- gtmetrix.com (こちらもおすすめ)
以上、GoogleのSEO対策・画像編でした!
最後の3つは上級者向けなので、意味がさっぱり・・という方もいると思います。そんな方は私のレッスンを受けて下されば詳しくご説明します(^_^)/
カフェトーク登録がまだの方、下のリンクを踏んでいただくと500円クーポンがもらえます。私も500円もらえる仕組み!よろしくお願いします😊
⬇︎
カフェトーク 講師 Konishiのプロフィール
 オタク女子と旅とアート
オタク女子と旅とアート 


